Cara Memasang Efek Scroll Pada Widget Blogger
Optimasi pada tampilan blog merupakan salah satu hal terpenting pada blog, tampilan blog yang elegant, navigasi yang teratur, widget yang rapi akan memikat visitor sehingga mereka mungkin akan membookmark blog kita atau berkunjung ke blog kita pada lain waktu. Nah kali ini saya akan membagikan cara memasang efek scroll pada widget, apa tujuan memasang efek scroll pada widget ini? dapat anda lihat pada arsip blog saya ini, saya sudah menempatkan css untuk menimbulkan efek scroll sehingga arsip blog yang seharusnya panjang ke bawah menjadi lebih ringkas karena di batasi oleh fungsi scroll.
Bukan hanya pada widget arsip blog, cara ini juga bisa anda terapkan pada widget lain seperti popular post, recent post, kategori, dan widget lain yang ingin anda pasangi efek scroll. Baiklah daripada berlama-lama langsung saja kita beralih pada topik pembahasan:
Silahkan masuk ke akun blogger anda, lalu masuk pada template lalu edit html, copy kode di bawah ini dan pastekan tepat di atas ]]></b:skin> atau <style> gunakan CTRL + F untuk mempermudah/mempercepat pencarian.
#BlogArchive1 .widget-content{
height:250px;
width:auto;
overflow:auto;
}
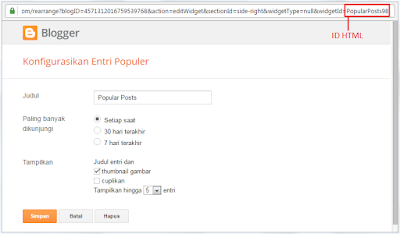
Perhatikan kode yang berwarna merah dan biru di atas, kode merah di atas adalah id html pada arsip blog, dan yang berwarna biru adalah tinggi dari kotak scroll, lalu bagaimana cara melihat id html pada widget yang lainnya, baiklah silahkan buka halaman tata letak pada blogger anda kemudian edit salah satu widget yang akan anda beri efek scroll
Pada screenshoot di atas saya menggunakan widget popular post, perhatikan url di ujung widget (lihat pada kolom merah pada gambar di atas) itu adalah id widget html. Jadi anda tinggal mengganti kode pada css dengan id html anda.
Jika semua langkah sudah anda ikuti dengan benar maka simpan template anda dan lihatlah hasilnya, kini widget yang sudah anda atur terdapat efek scroll. Itulah sekilas cara memasang efek scroll pada widget, semoga artikel ini dapat berguna dan bermanfaat, sekian dan terima kasih.


0 Response to "Cara Memasang Efek Scroll Pada Widget Blogger"
Posting Komentar
Komentar, kritik dan saran dari anda adalah motivasi untuk berkembangnya blog ini.
Mohon tidak berkomentar dengan kata yang mengandung unsur kekerasan, porno dan sara.
Komentar tidak memerlukan verifikasi kata. Terima kasih.