Membuat Web Streaming Dengan VideoJS Di Blogger
VideoJS adalah salah satu player video (pemutar video) yang cukup populer di kalangan develovers web, VideoJS adalah sebuah aplikasi media player (video audio) untuk halaman web yang dibuat menggunakan HTMl5, CSS, dan Javascript. VideoJS telah ada sejak tahun 2010 silam dan sampai saat ini telah digunakan lebih dari 100.000 website termasuk Twitpic, Vine, Instagram, Tumblr, Dropbox, 99designs dan web-web lainnya.
Bagi anda yang ingin membangun sebuah web streaming, videojs adalah salah tools yang bagus dan efektif untuk melaksanakannya. VideoJS terkenal dengan tampilan playernya yang sederhana namun elegant, mempunyai banyak variasi tema (tergantung pemakai), selain itu videojs juga tergolong player yang ringan dan userfriendly atau mudah untuk di gunakan.
Nah, pada artikel kali ini saya akan membagikan cara memasang aplikasi videojs di blogger (blogspot), cara yang saya bagikan ini tidak sulit untuk dipraktekan selain itu saya juga akan membagikan cara memasang script videojs di artikel sehingga bisa di gunakan untuk streaming dari server pilihan anda. Yap langsung saja saya bagikan cara dan langkah-langkahnya:
Nah, pada artikel kali ini saya akan membagikan cara memasang aplikasi videojs di blogger (blogspot), cara yang saya bagikan ini tidak sulit untuk dipraktekan selain itu saya juga akan membagikan cara memasang script videojs di artikel sehingga bisa di gunakan untuk streaming dari server pilihan anda. Yap langsung saja saya bagikan cara dan langkah-langkahnya:
Langkah 1: Menyisipkan css dan javascript videojs pada template blogger
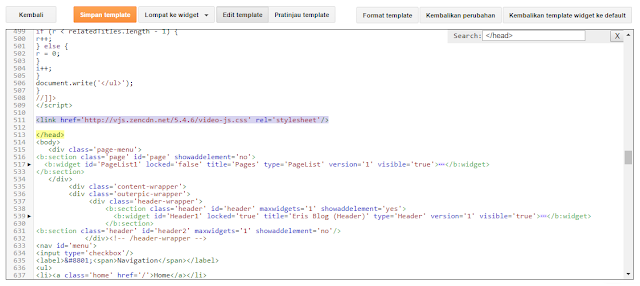
Silahkan login pada akun blogger anda di blogger.com, lalu masuk pada beranda blog anda, kemudian pilih menu template dan pilih edit html, setelah itu masukkan kode di bawah ini tepat di atas kode </head>
<link href='http://vjs.zencdn.net/5.4.6/video-js.css' rel='stylesheet'/>Untuk contoh peletakkan kode silahkan lihat gambar di bawah ini:
Masih di dalam menu edit html, setelah itu silahkan copy kode di bawah ini lalu pastekan tepat di atas kode </body>
<script src="http://vjs.zencdn.net/5.6.0/video.js">Untuk contoh peletakkan kode silahkan lihat gambar di bawah ini:
Pada gambar di atas, template yang saya gunakan memberikan keterangan bahwa kode yang di letakkan di atas </body> tidak valid, jika anda mengalami hal yang serupa silahkan gunakan kode yang sudah saya parse di bawah ini dan letakkan di atas kode </body>
<script src="http://vjs.zencdn.net/5.6.0/video.js">
Kemudian simpan template anda seperti biasa dengan mengklik tombol save template atau simpan. Jika sudah berhasil silahkan lanjutkan ke langkah selanjutnya:
Langkah 2: Memasang kode html videojs pada postingan/artikel
Silahkan buat postingan/artikel baru, kemudian masuk pada menu html postingan, lalu masukkan kode di bawah ini pada mode html postingan, ganti tulisan yang berwarna merah lalu publikasikan:
<video id="my-video" class="video-js" controls preload="auto" width="550" height="300"
poster="URL-SAMPUL-VIDEO-ANDA.JPG" data-setup="{}">
<source src="URL-VIDEO-ANDA.MP4" type='video/mp4'>
</video>
Perhatikan kode di atas, ganti tulisan yang berwarna merah sesuai dengan data anda misalnya url sampul untuk video anda, dan link video anda, contoh link video: http://video.com/animasi.mp4, nah gantilah url yang berwarna merah tersebut dengan url video anda. Untuk angka 550 dan 300 adalah lebar dan tinggi kotak video player. Untuk demo hasil pemasangan videojs silahkan lihat pada kotak videojs di bawah ini:
Nah, itulah cara memasang videojs di blogger (blogspot) dengan mudah, anda bisa menyimpan video dari yotube, maupun hosting anda sendiri pada videojs. Dengan videojs ini sekarang anda sudah bisa membuilding/membangun sebuah web streaming. Sekian tutorial kali ini, cara memasukkan link video dari google drive pada videojs akan saya bahas pada artikel selanjutnya. Selamat mencoba!



Wah bagus nih jadi bisa hk usah upload video.
BalasHapuskereenn :D
BalasHapusIjin coba ya gan,Sebelumnya terimakasih
BalasHapusNo more longing to become renowned right now. Buy Facebook Followers as a strategy to get status and acceptance on the internet in a short span. order facebook followers
BalasHapuswah keren ni perlu di coba,, bookmark dulu,, mampir di blog ane ya gan.. priadyheri.blogspot.com
BalasHapusDah beberapa blog aku mampir masih belum bisa juga gan, termasuk yang disini sample video streaming diatas pun gak bisa dibuka tuh. Aku lagi test di www.gratiskabeh.com, saat ini masih belon bisa nech.
BalasHapusmasih works kok gan :)
HapusArtikelnya sangat bermanfaat bagi blogger pemula seperti saya. saya sudah mencobanya. silahkan kunjungi blog saya yang keren. dijamin nggak bisa berkedip: https://karawangxxx.blogspot.co.id/
BalasHapusapakah Anda membutuhkan pinjaman Bisnis / pribadi dengan bunga rendah untuk membayar tagihan Anda atau memulai bisnis Anda sendiri. Jika berminat, hubungi kami via email: angel.investor.net@outlook.com untuk lebih jelasnya ....
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus
BalasHapusviagra asli
viagra jakarta
viagra asli jakarta
viagra asli di jakarta
harga viagra
harga viagra asli jakarta
harga viagra asli di jakrta
obat kuat viagra asli di jakarta
obat viagra
obat kuat jakarta
obat kuat viagra
agen viagra
agen viagra asli
agen viagra asli jakarta
agen viagra asli di jakarta
toko obat viagra
toko obat viagra asli
toko obat viagra jakarta
jual viagra asli jakarta
jual viagra asli di jakarta
jual viagra
jual viagra
toko pil biru viagra
pil biru
pil biru
beli viagra asli di jakarta
pil biru jakarta
pil biru jakarta
toko viagra
viagra usa
viagra original
obat viagra
obat kuat viagra
viagra asli
viagra
viagra asli
jual viagra
Kok yang gw gak muncul² video nya padahal udah loading
BalasHapusVideo nya tidak responsive ya gan ?
BalasHapuskenapa tidak bisa diplay videonya?
BalasHapus