Cara Memasang Widget Histats Di Footer Blog
Untuk memasang script html atau script iklan pada edit html blogger (edit file xml) membutuhkan script yang sudah di parse.
Apakah parse itu? mungkin anda masih bingung mengenai parse html, baiklah akan saya jelaskan sedikit tentang apa itu parse.
Apakah parse itu? mungkin anda masih bingung mengenai parse html, baiklah akan saya jelaskan sedikit tentang apa itu parse.
Parse HTML, kata parse dalam Bahasa Inggris berarti mengurai. Namun, secara definisi saya berpendapat bahwa Parse HTML adalah mengubah struktur script atau tanda-tanda tertentu menjadi kode entitas (kode unik).
Mengapa kode html atau script harus diparse terlebih dahulu? Dengan melakukan HTML Parsing, maka akan mencegah tampilan error di blog ketika dibuka di suatu web browser. Hal ini biasa terjadi pada browser versi lama, dan pada xml blogger.
Kode-kode yang biasanya diubah yaitu tanda lebih kecil (<), petik dua ("), ampersand (&), petik satu ('), tanda lebih besar (>). Kode-kode tersebut akan diubah menjadi kode-kode yang unik (kode entitas) seperti berikut ini.
- < akan diubah menjadi <
- " akan diubah menjadi "
- & akan diubah menjadi &
- ' akan diubah menjadi '
- > akan diubah menjadi >
Selain itu, mem-parse html dapat membuat kode html yang diparse menjadi lebih seo friendly dan valid html5 jika dibanding dengan yang belum diparse. Cukup sekian, artikel tentang Mengenal Apa Itu Parse HTML dan Fungsinya.
Cara parse kode script histats agar bisa di pasang di edit html blogger
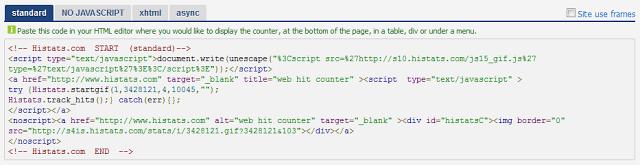
Pasti anda sudah tahu cara mendaftar histats, mendaftarkan url website/blog pada histats, memilih widget dan terakhir mendapatkan script widget. Gunakan script standart dari histats saja. Contoh script widget histats standart yang belum di parse:
<script type="text/javascript">document.write(unescape("%3Cscript src=%27http://s10.histats.com/js15_gif.js%27 type=%27text/javascript%27%3E%3C/script%3E"));</script>
<a href="http://www.histats.com" target="_blank" title="web hit counter" ><script type="text/javascript" >
try {Histats.startgif(1,3428121,4,10045,"");
Histats.track_hits();} catch(err){};
</script></a>
<noscript><a href="http://www.histats.com" alt="web hit counter" target="_blank" ><div id="histatsC"><img border="0" src="http://s4is.histats.com/stats/i/3428121.gif?3428121&103"></div></a>
</noscript>
Untuk memparse kode iklan silahkan kunjungi situs parse html berikut: http://www.blogcrowds.com/resources/parse_html.php. Setelah itu simpan kode histats pada kolom dan klik parse, maka kode histats akan berubah menjadi seperti kode di bawah:
<script type="text/javascript">document.write(unescape("%3Cscript src=%27http://s10.histats.com/js15_gif.js%27 type=%27text/javascript%27%3E%3C/script%3E"));</script>
<a href="http://www.histats.com" target="_blank" title="web hit counter" ><script type="text/javascript" >
try {Histats.startgif(1,3428121,4,10045,"");
Histats.track_hits();} catch(err){};
</script></a>
<noscript><a href="http://www.histats.com" alt="web hit counter" target="_blank" ><div id="histatsC"><img border="0" src="http://s4is.histats.com/stats/i/3428121.gif?3428121&103"></div></a>
</noscript>
Kode hasil parse di atas lah yang harus anda pasang pada edit html blogger. Maka gambar/counter histats akan muncul pada halaman blog. jika kode histats tidak di parse akan menimbulkan error saat save template. Selamat mencoba dan semoga berhasil :)


gagal hiks
BalasHapusgagal hiks
BalasHapusthnks gan work
BalasHapus